Cara Menciptakan Kotak Html, Css & Javascript (Js) Di Postingan Blog
Tutorial: Cara Membuat dan Menampilkan Kotak untuk HTML, CSS, dan JavaScript (Js) di Postingan Blogger/Blogspot
Dinamakan "Box Code" yakni sebuah kotak yang sengaja ditampilkan untuk membedakan mana isi artikel dengan HTML, CSS, dan JavaScript (Js).
Selain atribut HTML menyerupai Pre atau Code, -- Box Code biasanya dipakai oleh situs web yang mengutamakan Content dengan topik utama wacana dunia HTML, CSS, dan JavaScript (Js).
Contohnya? yang sedang kau kunjungi ini, contohnya :)
Dari klarifikasi singkat di atas, sanggup disimpulkan jika Box Code berperan penting; alasannya ialah tugasnya untuk membedakan mana isi artikel (Content) dan mana kode-kode menyerupai HTML, CSS, dan JavaScript (Js).
Box Code Stylish #1
Hasilkan yang ditampilkan sebagai berikut:
Box Code Stylish #2
Hasilkan yang ditampilkan sebagai berikut:
Box Code Stylish #3
Hasilkan yang ditampilkan sebagai berikut:
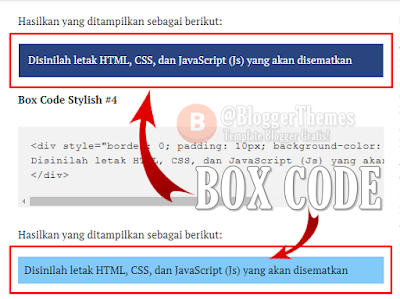
Box Code Stylish #4
Hasilkan yang ditampilkan sebagai berikut:
Oh iya, pemasangan Box Code di atas harus dilakukan dalam mode goresan pena HTML, dan bukan Compose menyerupai biasa yang kau lakukan.
Kalau kau membutuhkan yang namanya Box Code; maka manfaatkan tutorial ini sebaik mungkin. Selain itu pula, Box Code yang kami bagikan ini juga sanggup kau modifikasi sesuai cita-cita kamu. Sumber http://addbloggerthemes.blogspot.com
Dinamakan "Box Code" yakni sebuah kotak yang sengaja ditampilkan untuk membedakan mana isi artikel dengan HTML, CSS, dan JavaScript (Js).
Selain atribut HTML menyerupai Pre atau Code, -- Box Code biasanya dipakai oleh situs web yang mengutamakan Content dengan topik utama wacana dunia HTML, CSS, dan JavaScript (Js).
Contohnya? yang sedang kau kunjungi ini, contohnya :)
Cara Membuat Kotak HTML, CSS, dan JavaScript (Js) di Postingan Blog
Dari klarifikasi singkat di atas, sanggup disimpulkan jika Box Code berperan penting; alasannya ialah tugasnya untuk membedakan mana isi artikel (Content) dan mana kode-kode menyerupai HTML, CSS, dan JavaScript (Js).
Box Code Stylish #1
<div style="border: 1px solid #444; line-height: 1.4em; background-color: #f2f2f2; padding: 10px;"> Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan </div>
Hasilkan yang ditampilkan sebagai berikut:
Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan
Box Code Stylish #2
<p style="border: 2px dashed #ee3f10; padding: 15px"> Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan </p>
Hasilkan yang ditampilkan sebagai berikut:
Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan
Box Code Stylish #3
<p style="border: 1px solid #eceff5; background: #29447E; padding: 15px; color: #fff"> Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan </p>
Hasilkan yang ditampilkan sebagai berikut:
Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan
Box Code Stylish #4
<div style="border: 0; padding: 10px; background-color: #82CAFA; text-align: left;"> Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan </div>
Hasilkan yang ditampilkan sebagai berikut:
Disinilah letak HTML, CSS, dan JavaScript (Js) yang akan disematkan
Oh iya, pemasangan Box Code di atas harus dilakukan dalam mode goresan pena HTML, dan bukan Compose menyerupai biasa yang kau lakukan.
Kalau kau membutuhkan yang namanya Box Code; maka manfaatkan tutorial ini sebaik mungkin. Selain itu pula, Box Code yang kami bagikan ini juga sanggup kau modifikasi sesuai cita-cita kamu. Sumber http://addbloggerthemes.blogspot.com

0 Response to "Cara Menciptakan Kotak Html, Css & Javascript (Js) Di Postingan Blog"
Posting Komentar