Bagian 3 Berguru Menciptakan Film Animasi Untuk Anak Sd
Bagian 3 Belajar Membuat Film Animasi Untuk Anak SD ini merupakan kelanjutan dari dua tutorial sebelumnya. Pada bab terdahulu sudah dibahas mengenai pengetahuan umum mengenai knowledge pembelajaran animasi sederhana untuk siswa di level Sekolah Dasar, dan dilanjutkan dengan proses menganimasi disain aksara memakai aplikasi yang sanggup dipakai untuk nganimasi dan gampang dipelajari oleh anak usia SD tadi, pilihan yang sempurna yaitu memakai aplikasi presentation buatan Microsoft, yaitu Microsoft Office Powerpoint.
Mungkin sebagain pembaca ada yang belum mengetahui bahwa pada aplikasi Powerpoint terdapat tools yang sanggup dipakai untuk nganimasi (bahasa dukungan dari Mas Be, salah seorang pakar animasi Indonesia), atau mungkin sudah tau tapi gres menggunakannya hanya untuk keperluan menciptakan slide presentasi ibarat menggerakan teks dan gambar secara biasa saja, padahal melalui tool Custom Animations kita sanggup menciptakan gerakan-gerakan sesuai prinsip animasi yang umumnya itu sanggup dilakukan memakai software canggih ibarat Flash dan sejenisnya. Buktinya, film animasi sederhana pada tutorial ini sanggup anda buat hanya memakai aplikasi Powerpoint untuk nganimasinya.
Supaya tutorial ini sanggup pembaca pahami secara utuh, sebaiknya lihat dua tutorial sebelumnya, mulai dari tutorial yang ini; Belajar menciptakan film animasi untuk anak SD bab ke-2.
Membuat Adegan Mendebarkan Film Animasi
Headingnya serem ya, menciptakan adegan mendebarkan. Dalam alur kisah mungkin ini disebut bab penting dari cerita, dimana tokoh utama memerankan adegan yang menciptakan penonton berdebar-debar, atau minimal fokus pada adegan tersebut sebelum hasilnya menghela nafas sehabis adegan tersebut selesai. Serius banget ya….?
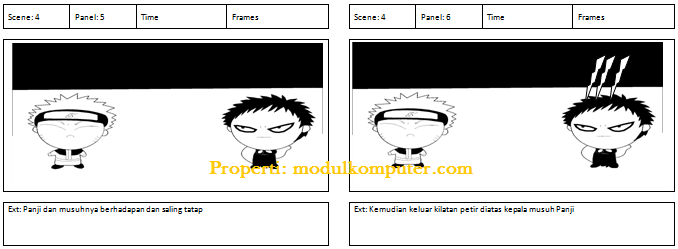
Storyboard Animasi
Sesuai alur cerita, dimana tokoh protagonis bertemu tokoh antagonis, yang hasilnya terjadilah perkelahian antara dua aksara tersebut. Alur ceritanya sanggup dilihat pada tutorial bab satu dan dua. Tapi untuk mempermudah penafsiran, atau penggambaran, mari kita lihat storyboard panelnya berikut ini.
Dari storyboard diatas, berikutnya tinggal kita lanjutkan proses nganimasinya ibarat langkah-langkah nganimasi memakai powerpoint dibawah ini;

Menganimasi Karakter Sesuai Storyboard
Ikuti tahapan menganimasi dua aksara animasi berikut;
1). Buat slide ke 4 dengan layout Blank
2). Klik Insert, pilih Picture, pilih gambar background dan dua aksara (gambar tersebut sudah disediakan sebelumnya), kemudian lakukan pengaturan biar background menutupi semua area slide.
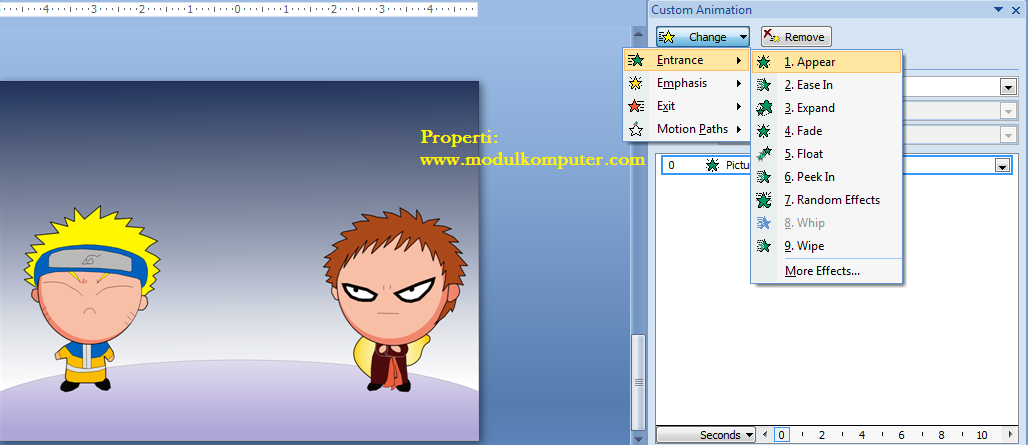
3). Pada Add Effect, pilih Entrance, pilih More Effects, pilih Appear.
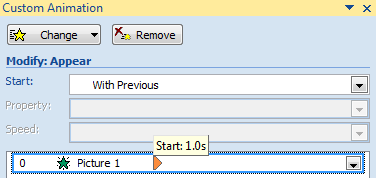
 4). Pada Start, pilih With Previous.
4). Pada Start, pilih With Previous.
Pada Advanced Timeline, geser timeline hingga ke angka 1.0s
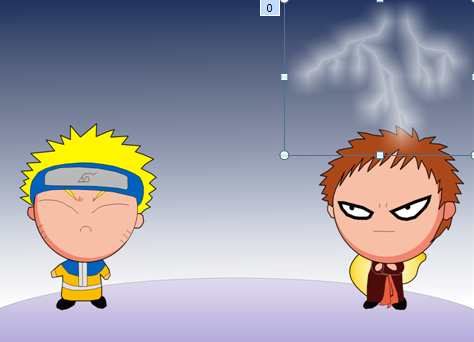
 4). Tambahkan gambar imbas bayangan yang sudah disediakan, atur hingga dengan posisi ibarat dibawah ini. Kemudian beri efek, pada Add Effect, pilih Entrance, pilih Appear. Pada Start, pilih With Previous.
4). Tambahkan gambar imbas bayangan yang sudah disediakan, atur hingga dengan posisi ibarat dibawah ini. Kemudian beri efek, pada Add Effect, pilih Entrance, pilih Appear. Pada Start, pilih With Previous. 5). Tambahkan gambar petir yang juga sudah disediakan sebelumnya. Klik Add Effect, pilih Exit, pilih Disappear. Pada Start pilih With Previous.
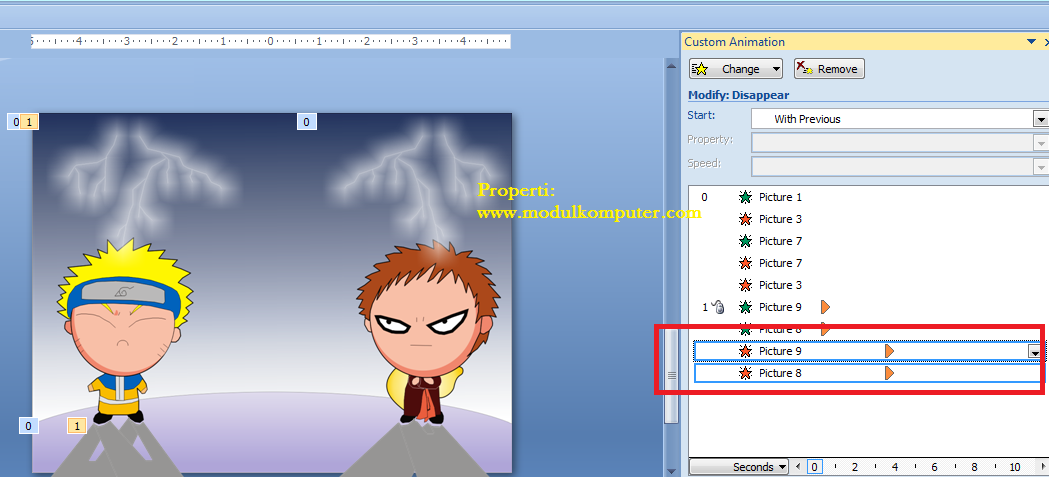
5). Tambahkan gambar petir yang juga sudah disediakan sebelumnya. Klik Add Effect, pilih Exit, pilih Disappear. Pada Start pilih With Previous. 6). Tambahkan gambar bayangan yang sudah disediakan sebelumnya, dan atur posisinya hingga sempurna ibarat dibawah ini. Kemudian beri efek, pada Add Effect, pilih Entrance, pilih Appear. Pada Start, pilih With Previous.
6). Tambahkan gambar bayangan yang sudah disediakan sebelumnya, dan atur posisinya hingga sempurna ibarat dibawah ini. Kemudian beri efek, pada Add Effect, pilih Entrance, pilih Appear. Pada Start, pilih With Previous. 7). Kemudian secara bersamaan tekan Shift, klik gambar petir dan bayangan, beri imbas dengan cara klik Add Effect, pilih Exit, pilih Disappear. Jangan lupa, pada Start, pilih With Previous.
7). Kemudian secara bersamaan tekan Shift, klik gambar petir dan bayangan, beri imbas dengan cara klik Add Effect, pilih Exit, pilih Disappear. Jangan lupa, pada Start, pilih With Previous.
8). Tambahkan gambar petir diatas kepala aksara protagonis, tapi dibentuk terbalik arahnya dari gambar petir pada tokoh antagonis. Caranya tinggal copy gambar petir pertama terus Paste, letakan diatas aksara protagonis, kemudan rubah arah (dibalik).
9). Tambahkan pula bayangan dengan cara yang sama ibarat menambahkan gambar petir. Tinggal copy dan paste, kemudian dibalik arahnya, ibarat tampilan dibawah ini.
10). Kemudian secara bersamaan tekan tombol Shift pada keyboard, klik gambar petir 2 dan gambar bayangan 2. Klik Add Effect, pilih Entrance, pilih Appear. Pada Star pilih With Previous. Dan pada Advanced Timeline, geser timeline ke posisi 0.3s.

10). Langkah berikutnya, secara bersamaan tekan tombol Shift pada keyboard, klik gambar petir 2 dan gambar bayangan 2. Klik Add Effect, pilih Exit, pilih Disappear. Pada Star pilih With Previous. Dan pada Advanced Timeline, geser timeline ke posisi 3.5s. 11). Simpan perubahan, dan untuk mengetahui hasil, tekan tombol F5 pada keyboard.
11). Simpan perubahan, dan untuk mengetahui hasil, tekan tombol F5 pada keyboard.
Tentang Efek Animasi
Ada beberapa imbas animasi yang dipakai dalam menganimasi aksara pada tutorial bab ke 3 ini. Efekn animasi tersebut yaitu; Efek Entrance Appear, dan imbas Exit Disappear.
Fungsi imbas entrance appear, ialah untuk memunculkan objek, dari tidak ada objek menjadi ada. Pada rujukan diatas, pada objek petir dan bayangan satu. Semula tidak ada petir dan bayangan, hanya ada dua aksara pemain film protagonis dan antagonis saja.
Sedangkan fungsi imbas Exit Disappear, kebalikan dari entrance appear. Yaitu menghilangkan objek, dari ada ke tiada, atau menghilang.
Untuk menciptakan imbas petir sendiri, sebetulnya kita tidak perlu menciptakan gambar petir terlebih dahulu. Kita sanggup membuatnya dengan memakai Shapes Freeform, dan memberinya imbas Entrance Wedge, dengan penambahan animasi awan memakai imbas flash bulb.
Lanjut ke Bagian 4 Belajar embuat film animasi untuk anak SD
Demikian tutorial bab ke 3 berguru menciptakan film animasi untuk anak SD ini, mudah-udahan membantu teman-teman pembaca semuanya. Terutama teman-teman guru TIK/ mulok komputer di Sekolah Dasar, dan mungkin para orang bau tanah siswa yang ingin mengajarkan sendiri pembelajaran ilmu komputer kepada anaknya.
Sumber https://modulkomputer.com
0 Response to "Bagian 3 Berguru Menciptakan Film Animasi Untuk Anak Sd"
Posting Komentar