10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula
10 Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula-Dibawah ini akan admin tampilkan sepuluh pola layout web untuk materi mencar ilmu siswa pada mata pelajaran pemrograman web dasar. Kode-kode yang dipakai memakai HTML & CSS tingkat dasar, alasannya yaitu contoh-contoh layout web ini memang dibentuk untuk latihan siswa tingkat SMK/MAK.
10 pola layout website memakai html & css ini melengkapi pola layout web lainnya pada modul pemrograman web dasar html & css untuk SMK
Layout Web
Layout web yaitu disain dasar untuk menciptakan tampilan suatu website terutama pada penataan elemen-elemen sebuah website. Elemen website umumnya terdiri dari; header, navigation, sidebar, content, dan footer.

Elemen header merupakan bab kepala web, biasanya berisi nama web dan deskripsinya, biasanya juga dilengkapi dengan logo, banner, tombol login, atau sajian utama web.
Elemen navigation merupakan bab leher web, ya aku sering menyebutnya leher (hihi). Pada elemen ini, berisi navigasi menuju halaman lain / kategori konten. Navigasi sama juga dengan menu.
Elemen sidebar, atau aku sering menyebutnya bilah, ada bilah kiri atau bilah kanan. Umumnya website mempunyai dua sidebar, yaitu sidebar kiri dan sidebar kanan, tapi untuk tampilan simple biasanya cukup menyertakan satu bilah saja yang umumnya sebelah kanan,
Elemen content, pada elemen ini merupakan bab isi dari web. Isinya dapat berupa teks, gambar, atau juga video.
Elemen footer, pada elemen ini biasanya berisi lisensi penggunaan, peta situs, ataupun link ke website lain, kadang berisi juga maps, dan alamat kantor jikalau website tersebut merupakan web profil atau web bisnis.
Contoh Layout Web Menggunakan HTML
Berikut contoh-contoh layout website sederhana memakai arahan HTML
#1. Contoh layout web satu kolom
<html>
<head>
<title>Layout web 1 kolom</title>
<body>
<table border="1">
<!--header-->
<tr>
<td height="120px">HEADER</td>
</tr>
<!--navigation-->
<tr>
<td height="30px">NAVIGATION</td>
</tr>
<!--content-->
<tr>
<td height="400px">CONTENT</td>
</tr>
<!--footer-->
<tr>
<td height="200px">FOOTER</td>
</tr>
</table>
</body>
</head>
</html>
#2. Contoh Layout Web 2 kolom
<html>
<head>
<title>Layout web 2 kolom</title>
<body>
<table border="1">
<!--header-->
<tr>
<td colspan="2" height="120px">HEADER</td>
</tr>
<!--navigation-->
<tr>
<td colspan="2" height="30px">NAVIGATION</td>
</tr>
<!--content-->
<tr>
<td height="400px" width="720px">CONTENT</td>
<td height="400px" width="360px">SIDEBAR KANAN</td>
</tr>
<!--footer-->
<tr>
<td colspan="2" height="200px">FOOTER</td>
</tr>
</table>
</body>
</head>
</html>
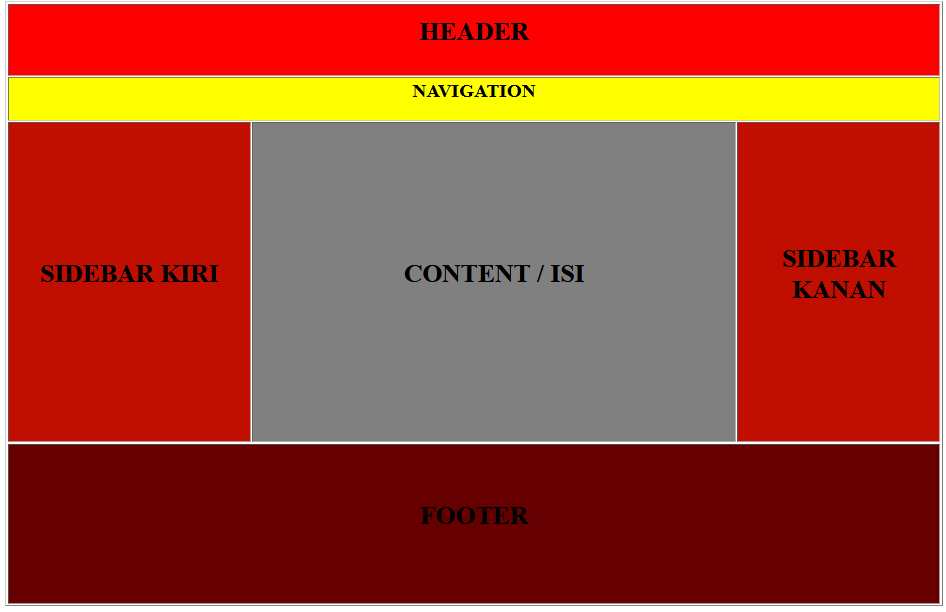
#3. Contoh Layout Web 3 Kolom
<html>
<head>
<title>Layout web 3 kolom</title>
<body>
<table border="1">
<!--header-->
<tr>
<td colspan="3" height="120px">HEADER</td>
</tr>
<!--navigation-->
<tr>
<td colspan="3" height="30px">NAVIGATION</td>
</tr>
<!--content-->
<tr>
<td height="400px" width="250px">SIDEBAR KIRI</td>
<td height="400px" width="400px">CONTENT</td>
<td height="400px" width="360px">SIDEBAR KANAN</td>
</tr>
<!--footer-->
<tr>
<td colspan="3" height="200px">FOOTER</td>
</tr>
</table>
</body>
</head>
</html>
#4.Layout Web 4 dengan slide dan widget
<html>
<head>
<title>Layout web 3 kolom</title>
<body>
<table border="1" align="center">
<!--header-->
<tr>
<td colspan="3" height="90px">HEADER</td>
</tr>
<!--navigation-->
<tr>
<td colspan="3" height="30px">NAVIGATION</td>
</tr>
<!--slide-->
<tr>
<td colspan="3" height="150px">SLIDE</td>
</tr>
<!--content-->
<tr>
<td colspan="2" height="400px" width="800px">CONTENT</td>
<td width="300px">SIDEBAR KANAN</td>
</tr>
<!--footer-->
<tr>
<td height="200px" width="400px">WIDGET 1</td>
<td height="200px"width="400px">WIDGET 2</td>
<td height="200px" width="400px">WIDGET 3</td>
</tr>
</table>
</body>
</head>
</html>
#5. Layout Web 5 magazine
<html>
<head>
<title>Layout web 3 kolom</title>
<body>
<table border="1" align="center">
<!--navbar-->
<tr>
<td colspan="3" height="30px">NAVBAR</td>
</tr>
<!--header-->
<tr>
<td height="150px" width="50px">LOGO</td>
<td colspan="2" height="150px">BANNER</td>
</tr>
<!--navigasi & searchbox-->
<tr>
<td colspan="2" width="800px">NAVIGATION</td>
<td width="300px">
<form>
<input type="search" size="50" placeholder="Search...">
<input type="submit" value="Search">
</form>
</td>
</tr>
<!--content-->
<tr>
<td colspan="2" height="400px" width="800px">CONTENT</td>
<td width="300px">SIDEBAR KANAN</td>
</tr>
<!--footer-->
<tr>
<td height="200px" width="400px">WIDGET 1</td>
<td height="200px"width="400px">WIDGET 2</td>
<td height="200px" width="400px">WIDGET 3</td>
</tr>
</table>
</body>
</head>
</html>
Layout Web Menggunakan CSS
Dibawah ini akan ditampilkan arahan layout web memakai CSS
#6. Contoh Layout Web Sederhana Menggunakan HTML dan CSS
File Index dengan nama file: index.html
<html>
<head>
<meta charset="utf-8">
<title>Layout Website Sederhana</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="wrap">
<div class="header">
<h1>HEADER</h1>
</div>
<div class="nav">
MENU
</div>
<div class="main">
<div class="content">
<h2>Content</h2>
<p>Content Web</p>
</div>
<div class="sidebar">
<h2>Righr Sidebar</h2>
</div>
<div class="clear"></div>
</div>
<div class="footer">
<center><p>Copyright © 2017 www.modulkomputer.com</p></center>
</div>
</div>
</body>
</html>
File Style dengan nama file: style.css
* {margin:0}
body {
font-family:arial,segoe ui;
}
.wrap {
width:1000px;
margin:0 auto;
}
.header {
width:auto;
background:#09C;
padding:20px;
color:#fff;
}
.clear {clear:both}
.nav {
width:auto;
background:#000;
padding:5px 20px;
color:#FFF;
}
.main {
width:100%;
background:#6F9;
}
.content {
float:left;
width:66%;
background:#FF9;
padding:2%;
min-height:400px;
}
.sidebar {
float:right;
width:26%;
background:#6F9;
padding:2%;
}
.clear {clear:both}
.footer {
width:auto;
height:auto;
padding:5px 10px;
background:#333;
color:#fff;
}
#7. Layout Web Berita Menggunakan HTML & CSS
File index dengan nama file: index.html
<html>
<head>
<title>Layout Web News</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<center>
<div id="wrapper">
<div id="menu">
MENU
</div>
<div id="pencarian">
PENCARIAN
</div>
<div id="logo">
LOGO
</div>
<div id="header">
HEADER
</div>
<div id="nav">
NAV
</div>
<div id="berita1">
BERITA 1
</div>
<div id="berita2">
BERITA 2
</div>
<div id="berita3">
BERITA 3
</div>
<div id="login">
LOGIN
</div>
<div id="footer">
FOOTER
</div>
</div>
</center>
</html>
File style dengan nama file: style.css
#wrapper{ width:1000px;
height:750px;
background:grey;
margin-top:10px;
margin-left:10px;
margin-bottom:10px;
margin-right 10px;
padding:10px;
}
#menu { margin-bottom:10px;
height:50px;
width:750px;
background:aqua;
float:left;
}
#pencarian { margin-bottom:10px;
margin-left:50px;
height:50px;
width:200px;
background:red;
float:left;
}
#logo { margin-bottom:10px;
margin-right:20px;
height:150px;
width:150px;
background:yellow;
float:left;
}
#header { margin-bottom:10px;
height:150px;
width:810px;
background:green;
float:left;
padding:10px;
}
#nav {margin-bottom:10px;
height:50px;
width:1000px;
background:aqua;
float:left;}
#berita1 { margin-bottom:10px;
margin-right:20px;
height:250px;
width: 250px;
background:blue;
float:left;
clear:both;
}
#berita2 { margin-bottom:10px;
margin-right:20px;
margin-left:260px;
margin-top:-260px;
height:250px;
width: 250px;
background:blue;
float:left;
clear:both;
}
#berita3 { margin-bottom:10px;
margin-right:20px;
margin-left:520px;
margin-top:-260px;
height:250px;
width: 250px;
background:blue;
float:left;
clear:both;
}
#login { margin-bottom:10px;
margin-left:800px;
margin-top:-260px;
height:200px;
width:200px;
background:brown;
float:left;
}
#footer { margin-bottom:10px;
height:150px;
width:1000px;
background:aqua;
float:left;
padding:0px;
}
Contoh Contoh Layout Web Menggunakan HTML dan CSS ini akan terus diupdate, kesannya kunjungi terus web ini untuk melihat menyerupai apa pola layout web berikutnya.
Sumber https://modulkomputer.com
0 Response to "10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula"
Posting Komentar